
door Jan De Smedt
STAP 6: OMZETTEN IN EEN INTERACTIEVE OEFENING
We hebben nu het fenotype van onze oefening bepaald, en dus is het ogenblik aangebroken om ze te baren. Dat is een koud kunstje, ook voor de mannelijke leden van het gild. Het is bijvoorbeeld mogelijk om de oefening af te drukken. Ga hiervoor naar File in de werkbalk en kies dan voor Export for Printing.
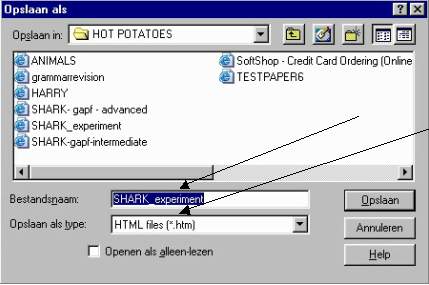
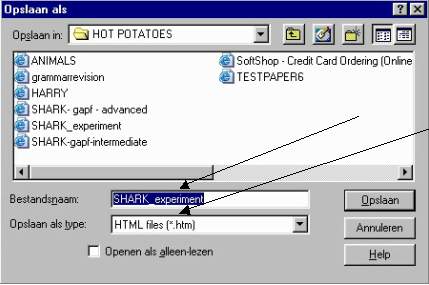
Voor de interactieve versie, gaan we naar de knop FILE®”Export to Web”. We krijgen nu het volgende te zien:

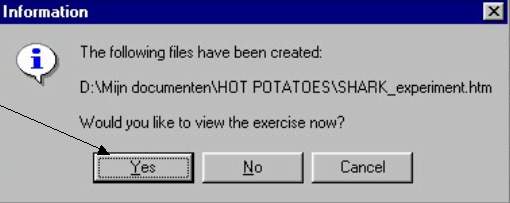
Zoals je ziet, verandert ons bestand automatisch in een HTML-file. We geven er een naam aan en zorgen er opnieuw voor dat er geen spaties zijn. Zorg ervoor dat je de oefening opslaat onder Mijn documenten of andere map die je vaak gebruikt, zodat je het later gemakkelijk kunt terugvinden. Het teken “_” tussen de delen van de benaming mag WEL. Je ziet dat de oefening het blauwe e-icoontje zal krijgen. We klikken op “OPSLAAN”. Automatisch wordt ook een CFG-file aangemaakt. Je kan dat zien via VERKENNER Nu verschijnt:

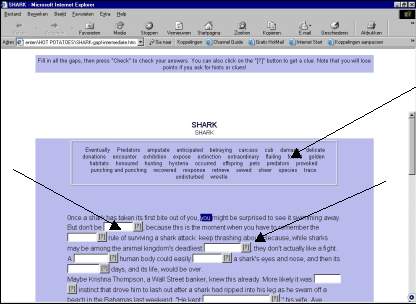
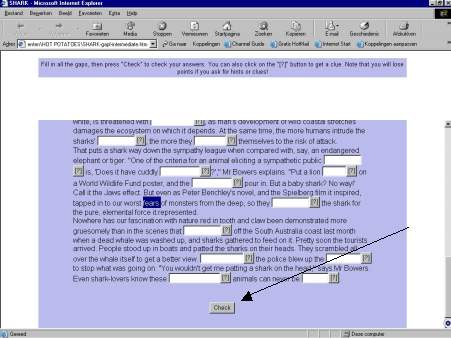
We drukken op Yes en krijgen onze oefening panklaar geserveerd. (We zien hier slechts de bovenste en onderste helft van de oefening, omdat een kopie maken van de hele oefening niet kon.) Bovenaan zien we de lijst met woorden. Het is de bedoeling dat de leerlingen met de cursor in de gap gaan staan en het ontbrekende woord intypen. Klikken ze op het vraagteken, dan verschijnt bovenaan de omschrijving van het te zoeken woord.

Onderaan bevindt zich de HINTKNOP. Klikken ze die aan, dan verschijnt in de gap de eerste letter van het te zoeken woord. Dat gaat dan wel automatisch ten koste van hun score. We kunnen de oefening makkelijker of moeilijker maken. Zo kunnen we bij de configuratie in iedere gap de eerste letter voorzien. We kunnen anderzijds ook de woordenband weglaten enz…

Klik hier als u deze oefening zelf eens wilt proberen oplossen.
Je zou ook de oefening kunnen laten plaatsen op alle computers in het computerlokaal op school zonder hiervoor het internet te gebruiken. Hiervoor moet je het aangemaakte HTML-bestand (dat sloeg je op nadat je voor Export to Web gekozen had) via Windows verkenner (normaal zit dat bestand onder Mijn documenten) opslaan op een diskette en dan via de diskette het bestand op de computers op school plaatsen. Het is mogelijk om via het Intranetwerk (vraag hiervoor raad aan bv. Werner De Wit) dat met één handeling allemaal tegelijk op die computers te installeren. Hierna laat je je leerlingen dubbelklikken op dat HTMLbestandje en dan verschijnt de oefening op het scherm.
Tot slot moeten we bedenken dat al deze oefeningen voorlopig veeleer als oefening dan als test bedoeld zijn. Met de bestaande sofware blijft het evalueren immers nog altijd een probleem. Onderzoek wordt daarnaar verricht.
Het is ook niet zo eenvoudig om een oefening die in Hot Potatoes is aangemaakt, naar een Wordbestand te transfereren. Met het “GAPtype” lukt dat nog wel. Maar met het type “multiple choice” en “kruiswoordraadsel” is dat veel moeilijker, zoniet onbegonnen werk.
Jan De Smedt
Terug naar de vorige stap Terug naar het overzicht van alle stappen
Last update 06.02.02